Why is the web font you choose so important for your web pages? Great question!
Otherwise known as typography, the web fonts we choose for our websites can have a massive impact on things like:
- Mood
- Readability
- Perceived article length
- User Experience (UX)
The typography you choose for your website plays a big role in the first impression visitors get when they come to your site. It’s part of the whole user experience you provide. But…
Finding the perfect font isn’t always easy. We want to help you provide your site visitors with an awesome user experience. That’s why we compiled a top 10 list of web fonts developed by reputable type designers, all of which are available for free via Google Fonts.
Can you figure out the typography we use on Z Coast? Take a guess in the comments section, it’ll be fun.
Anyway, on to the good stuff!
*Note: We’re intentionally not including single-weight fonts because their usefulness is limited in good, real-world design.
It’s cool, you can thank us later.
Give Your Website Character With The Right Web Font
-
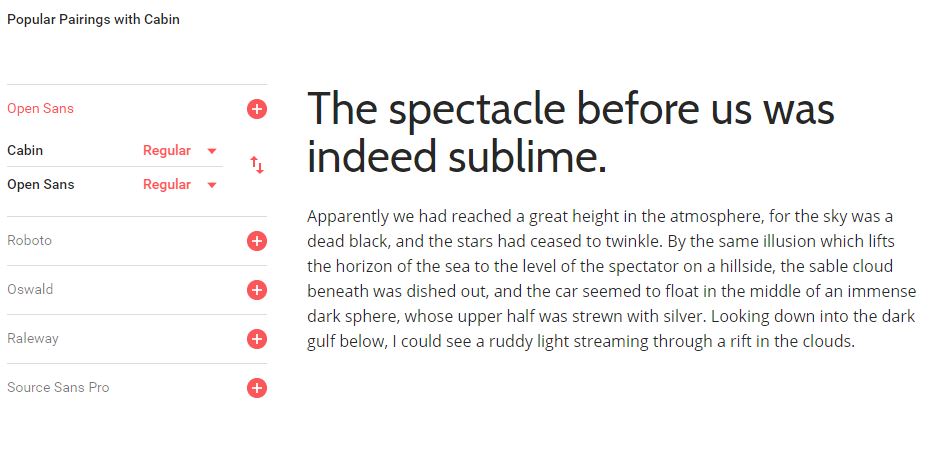
Cabin

-
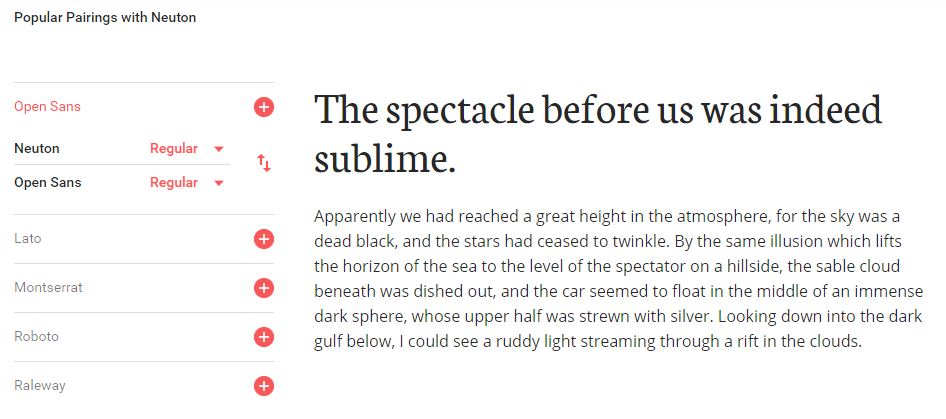
Neuton

-
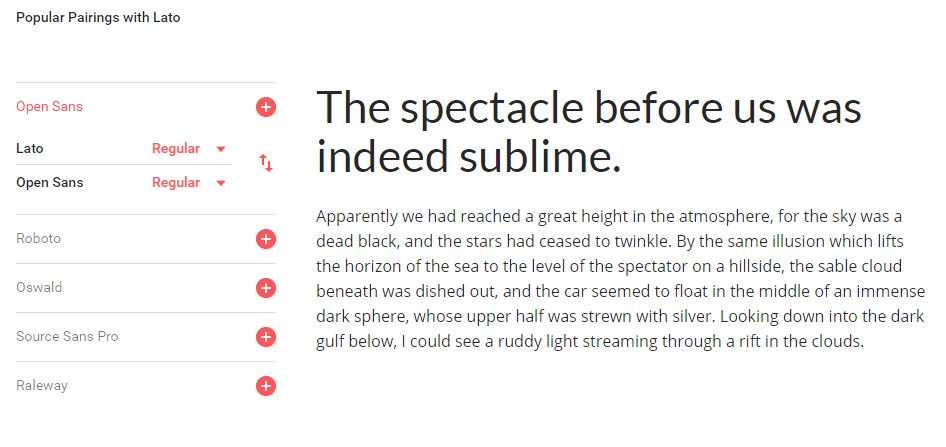
Lato – Personal Fave. Just saying.

-
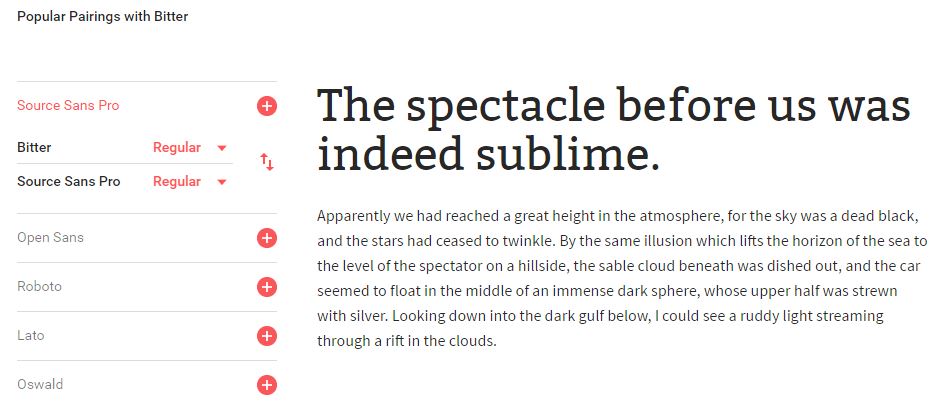
Bitter

-
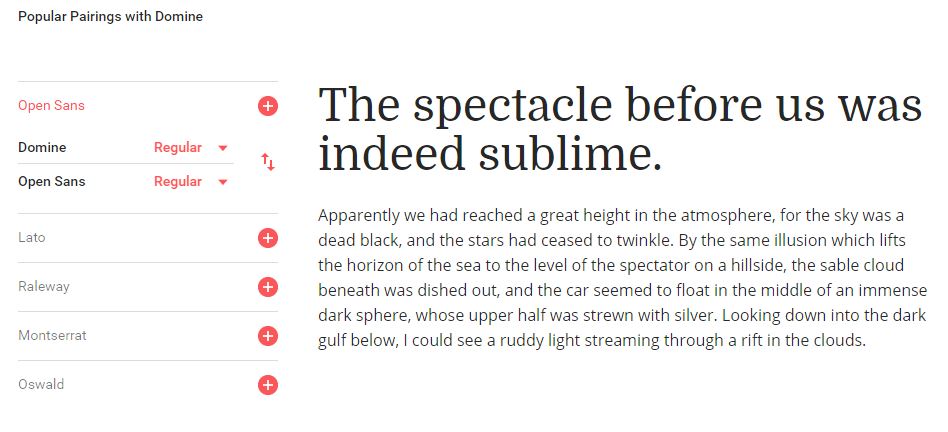
Domine

-
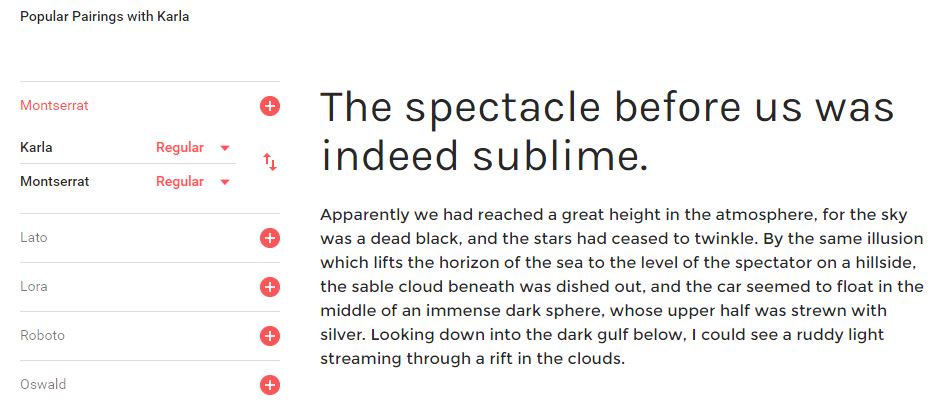
Karla

-
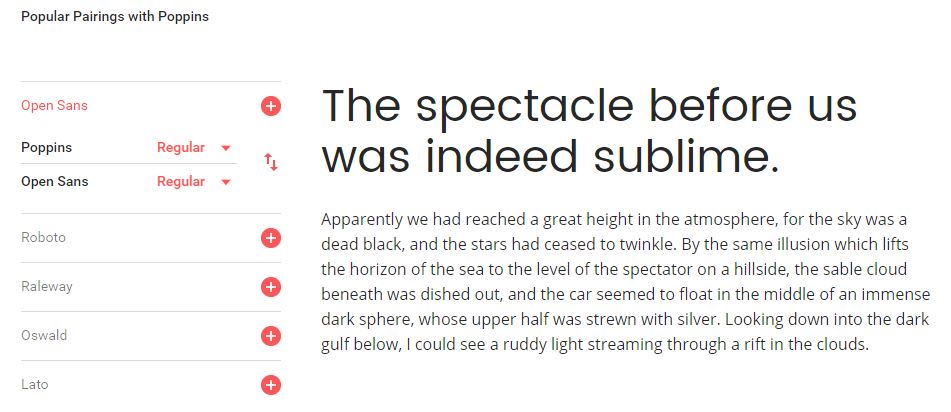
Poppins

-
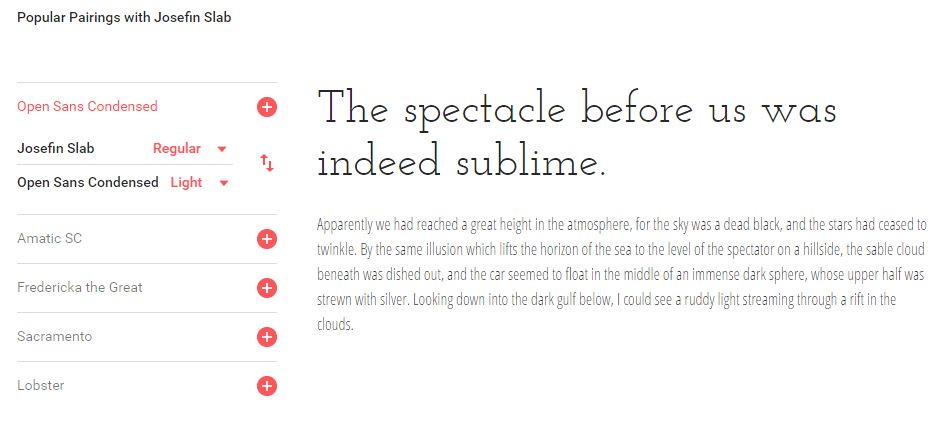
Josefin Slab

-
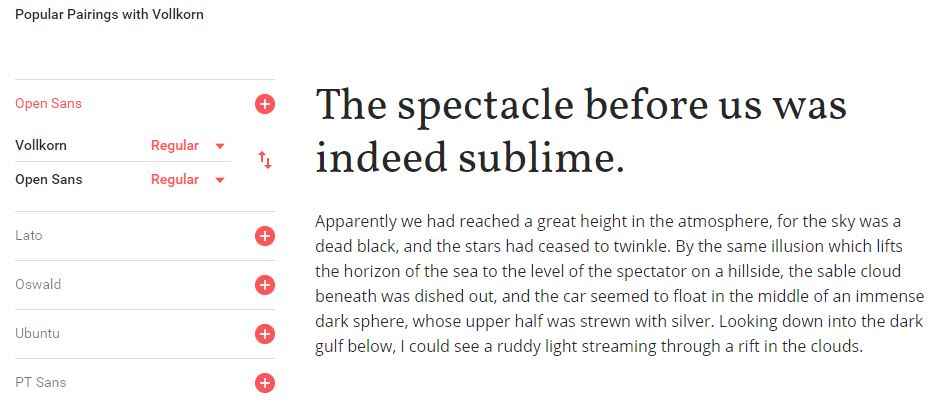
Vollkorn

-
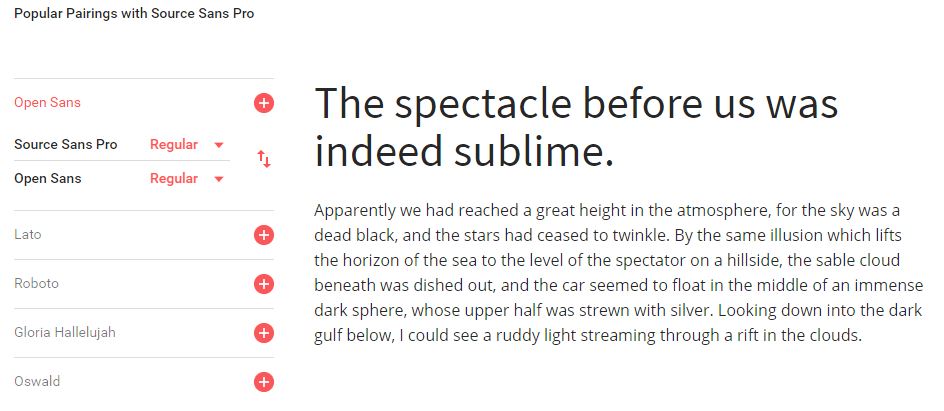
Source Sans Pro

Remember, when setting the typography for your website you don’t have to limit yourself to a single web font. It’s okay to use more than one (as long as you don’t overdo it).
If you want some tips on choosing and combining web fonts for your website, we recommend checking out The Definitive Guide to Free Font’s by Typewolf or shooting us a message if you have any questions about typography. Or both.




Leave a Reply
Want to join the discussion?Feel free to contribute!